Batch Image Processing Quick Start
Quick Start
Getting set up with SlashedCloud is easy - just tell us where your assets live, set some basic defaults, and you can start serving assets through our Rendering API in minutes.
The quick-start instructions are below. For recommendations about setting up your assets before integrating with SlashedCloud, see the Setting Up Asset Storage guide.
10 Minutes to Serving with SlashedCloud
Once you've signed up or signed in to your SlashedCloud account, you'll be at the dashboard, which is an overview of all your projects, services and stats for your account.
Already created a project? Jump to step 3.
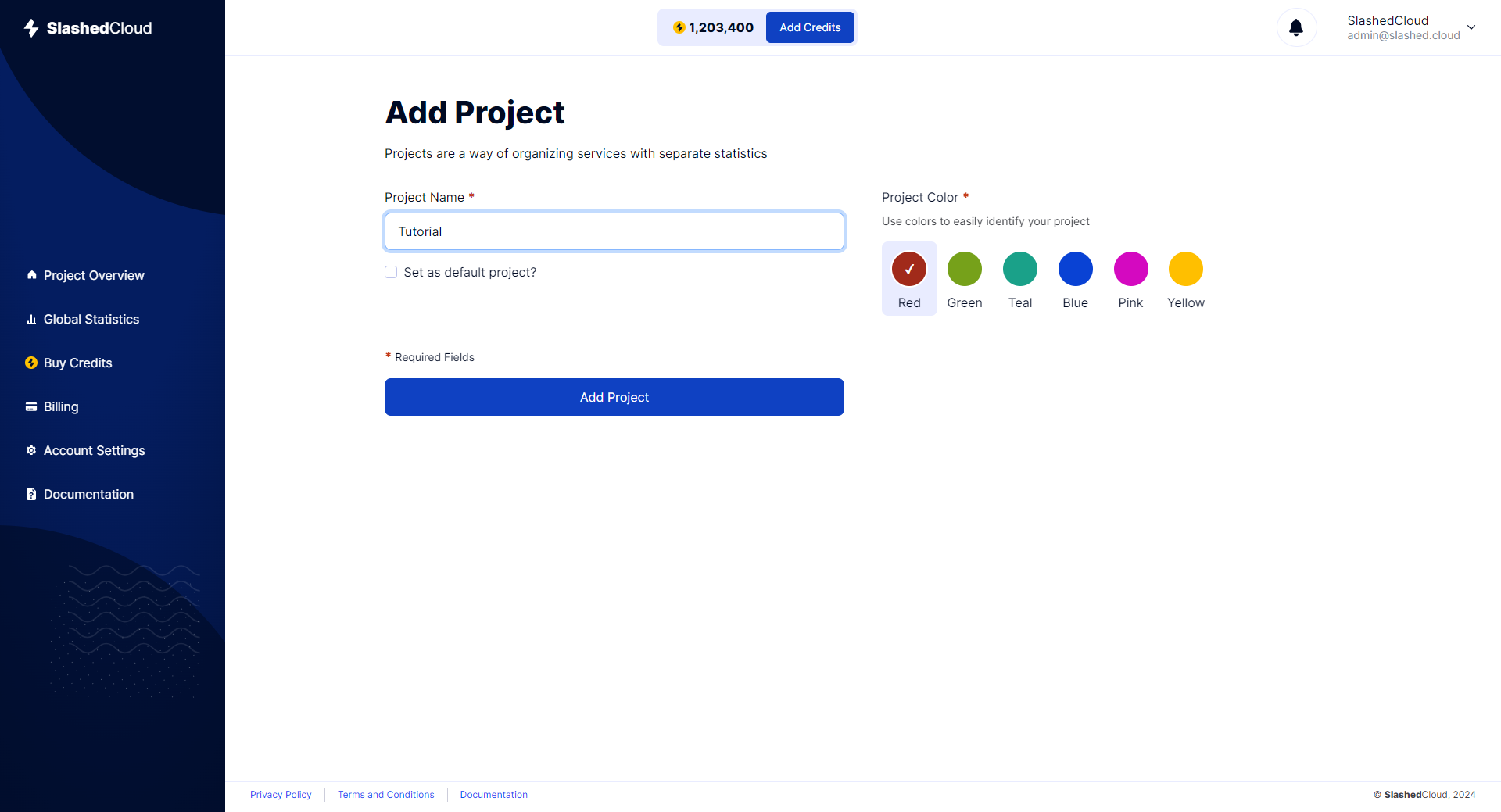
- From the dashboard, click on Add Project.
- The project name and color is only used to easily identify your project.
- Now you've created your project, you can add a service. Click on Add Service.
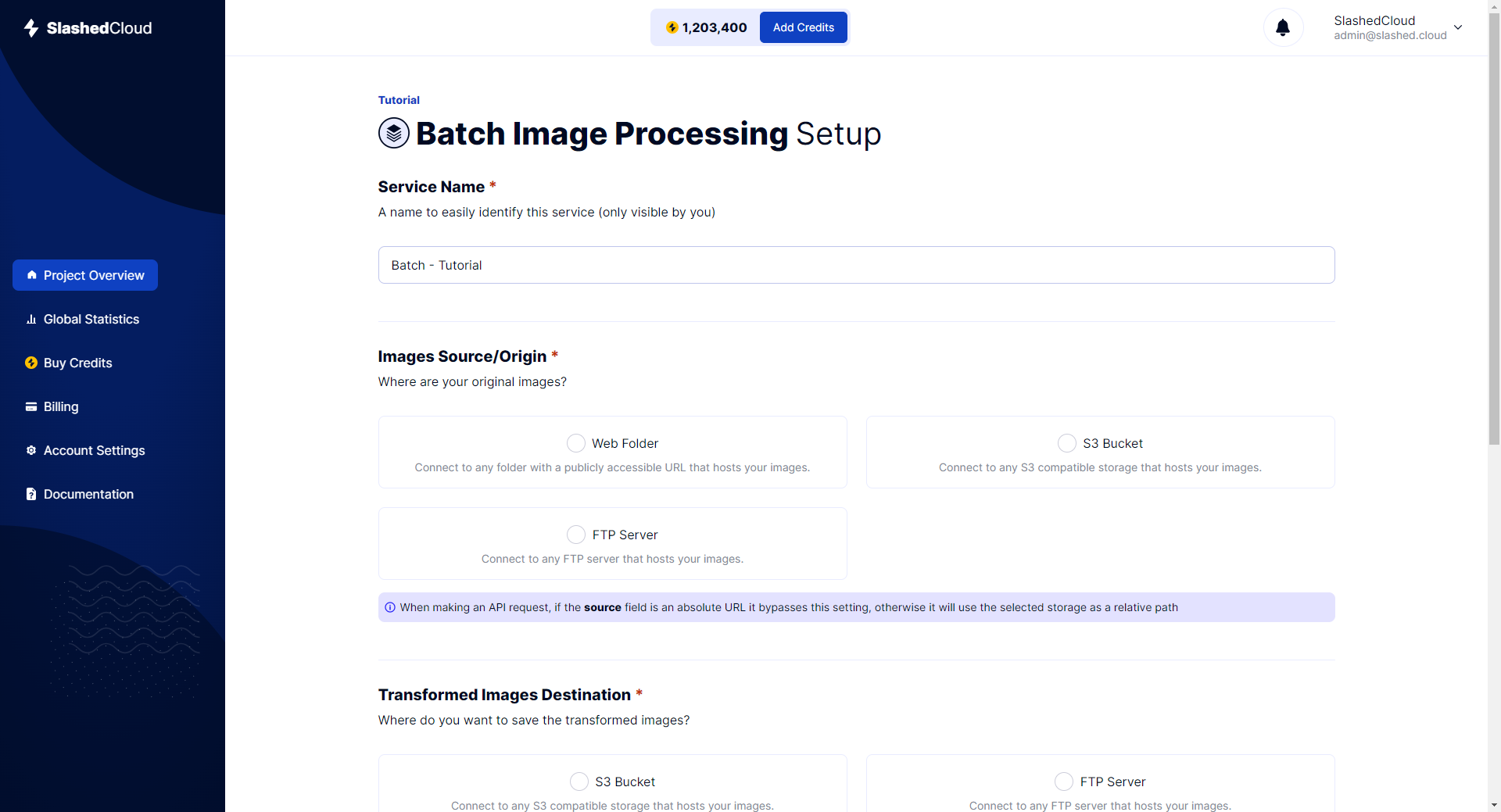
- Similar to the Project Name, the Service Name can whatever you'd like it to be.
- The URL Slug is set as your Service Name + Service ID by default but can be changes at your discretion. Note: If you're creating a new service, your Service ID will be generating after submitting.
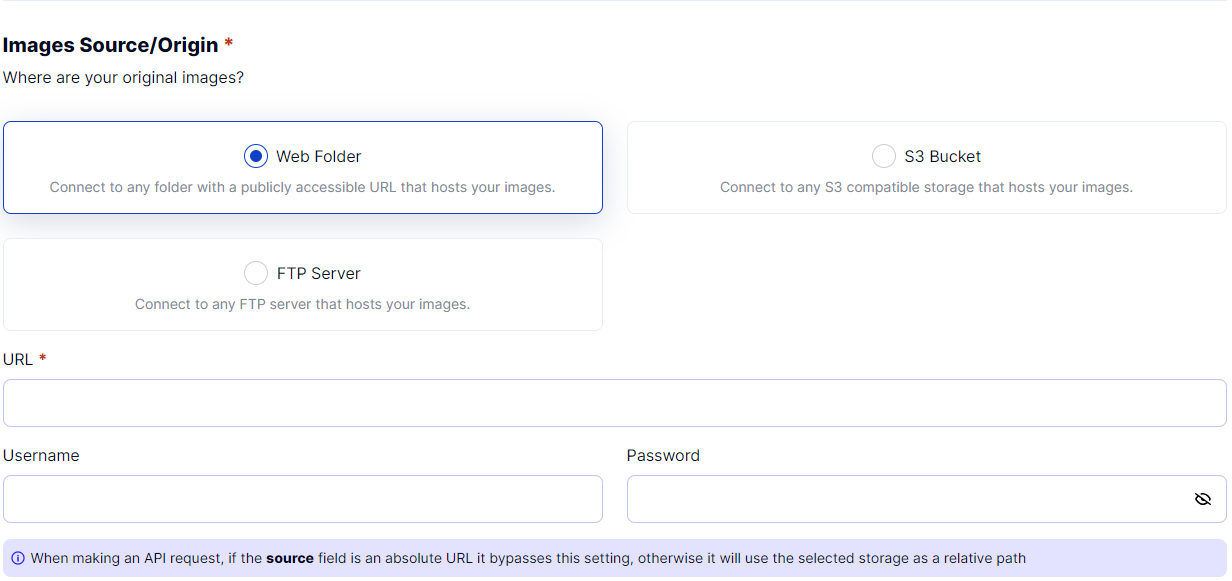
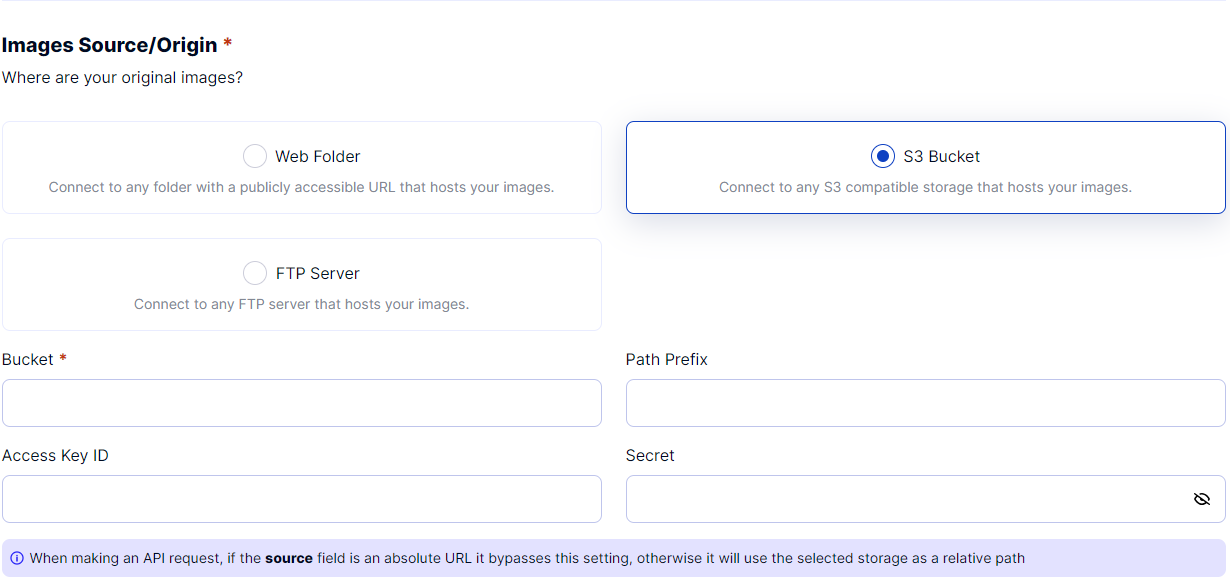
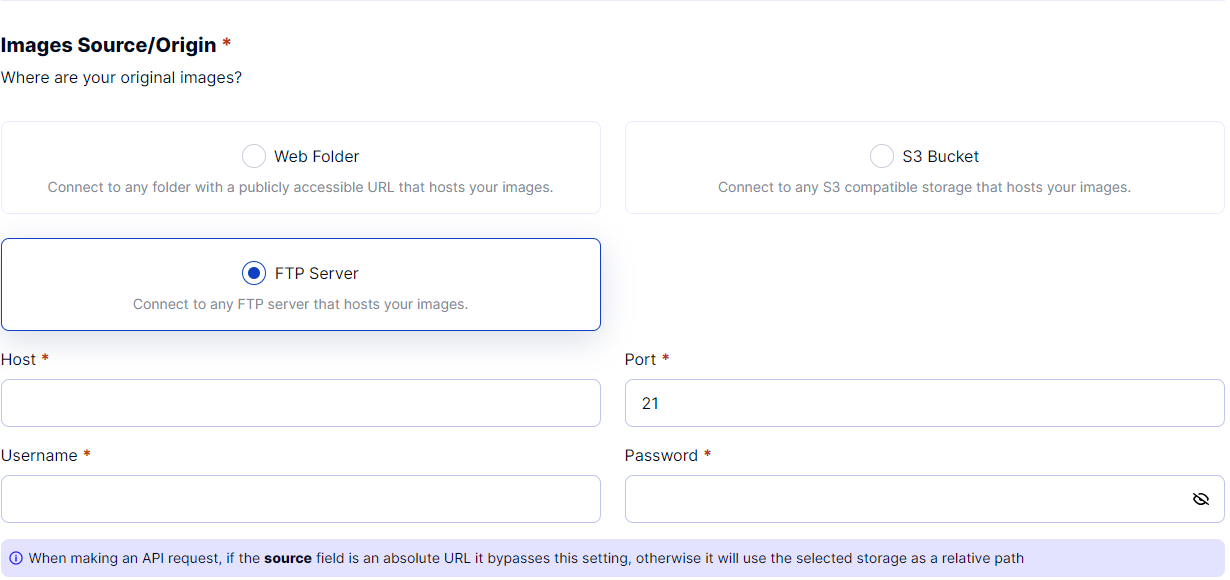
- The next step will be defining the source/origin of your images.
- Web Folder
- S3 Bucket
- FTP Server



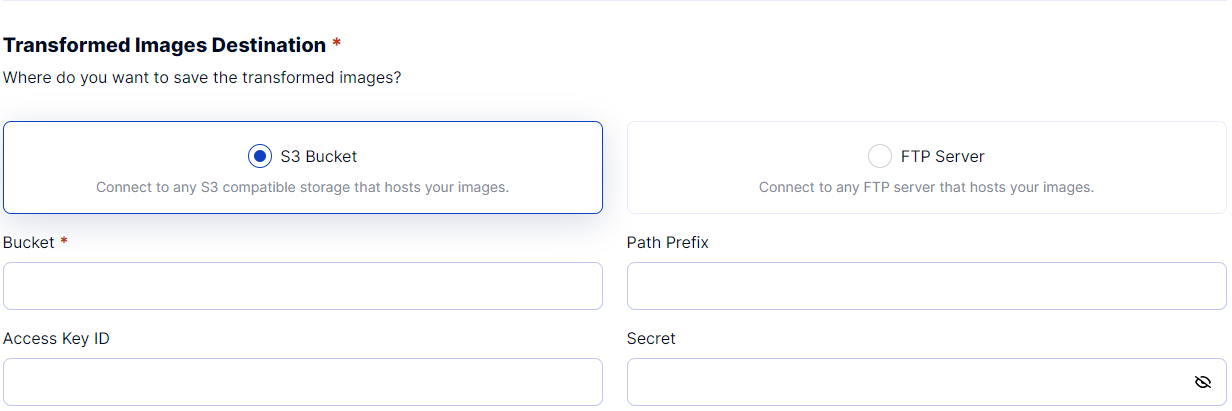
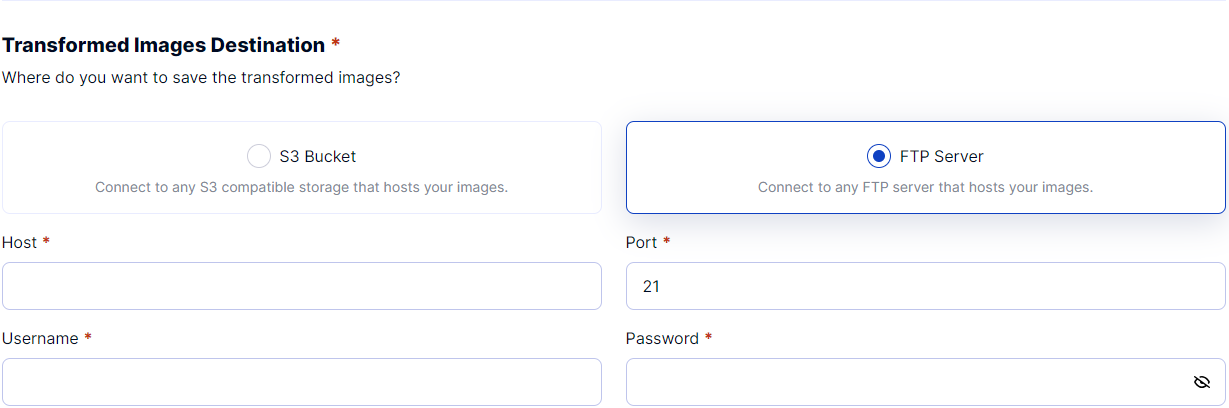
- And then the destination of your transformed images.
- S3 Bucket
- FTP Server


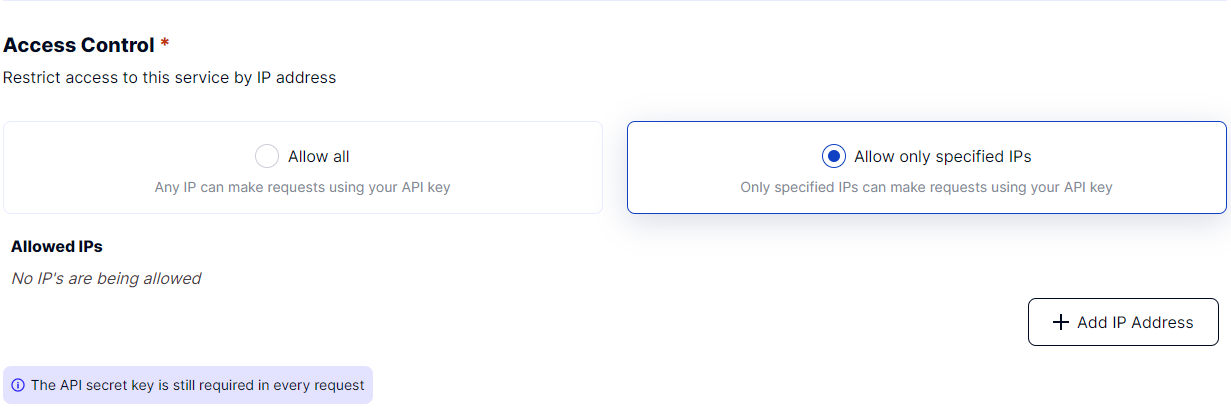
- Access Control. This is where you can control who accesses the SlashedCloud API.
- Allow all
- Allow only specified IPs